地址:
一、页面在手机端显示的时候,手机浏览器默认做了俩件事:
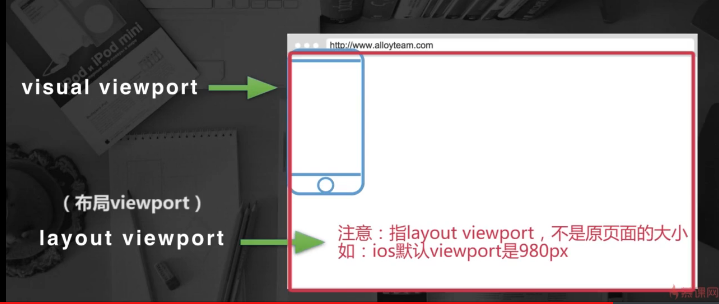
1、页面渲染在一个980px(ios)的viewport
2、把页面进行缩放
二、为什么渲染时要用viewport?
比如一个300多像素的手机,渲染一个1000多像素的页面,如果直接把网页显示在手机页面上,排版会出错。所以虚拟了一个980的viewport,先让页面排版正确,,然后再进行缩放
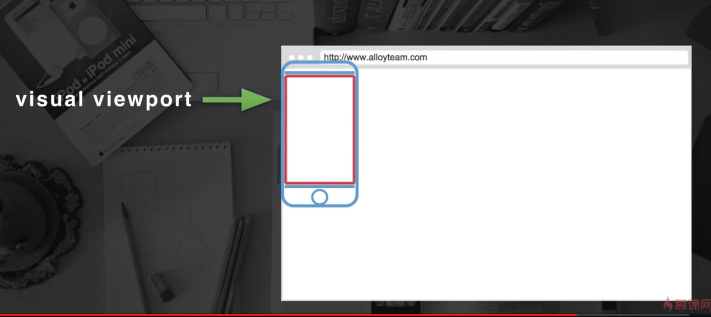
三、visual (度量/视口) viewport 和 layout (布局)viewport


理解:手机有俩层viewport,页面渲染在低层viewport,即layout viewport,然后通过缩放,在visual viewport上展示
四、为什么不用默认的980px的布局view?
1、宽度不可控制,不同系统不同设备的默认值都可能不同
2、页面缩小版显示,交互不友好
3、链接不可点
4、有缩放,缩放后又有滚动
五、layout viewport 获取:document,body,clientwidth visual viewport获取:window.innerwidth
六、<meta name="viewport" content="width=device-width" initial-scale="1">
width=device-width width指的是layout viewport 这句话的意思是layout viewport与设备默认像素大小相等
initial-scale="1" 缩放比为1,这个时候visual viewport的值就与layout viewport的值相等